웹
Window, DOM, BOM이란?
Volc
2022. 1. 9. 00:35
Window
- Window 객체는 자바스크립트의 최상위 객체이자 전역객체이면서 모든 객체가 소속된 객체이다.

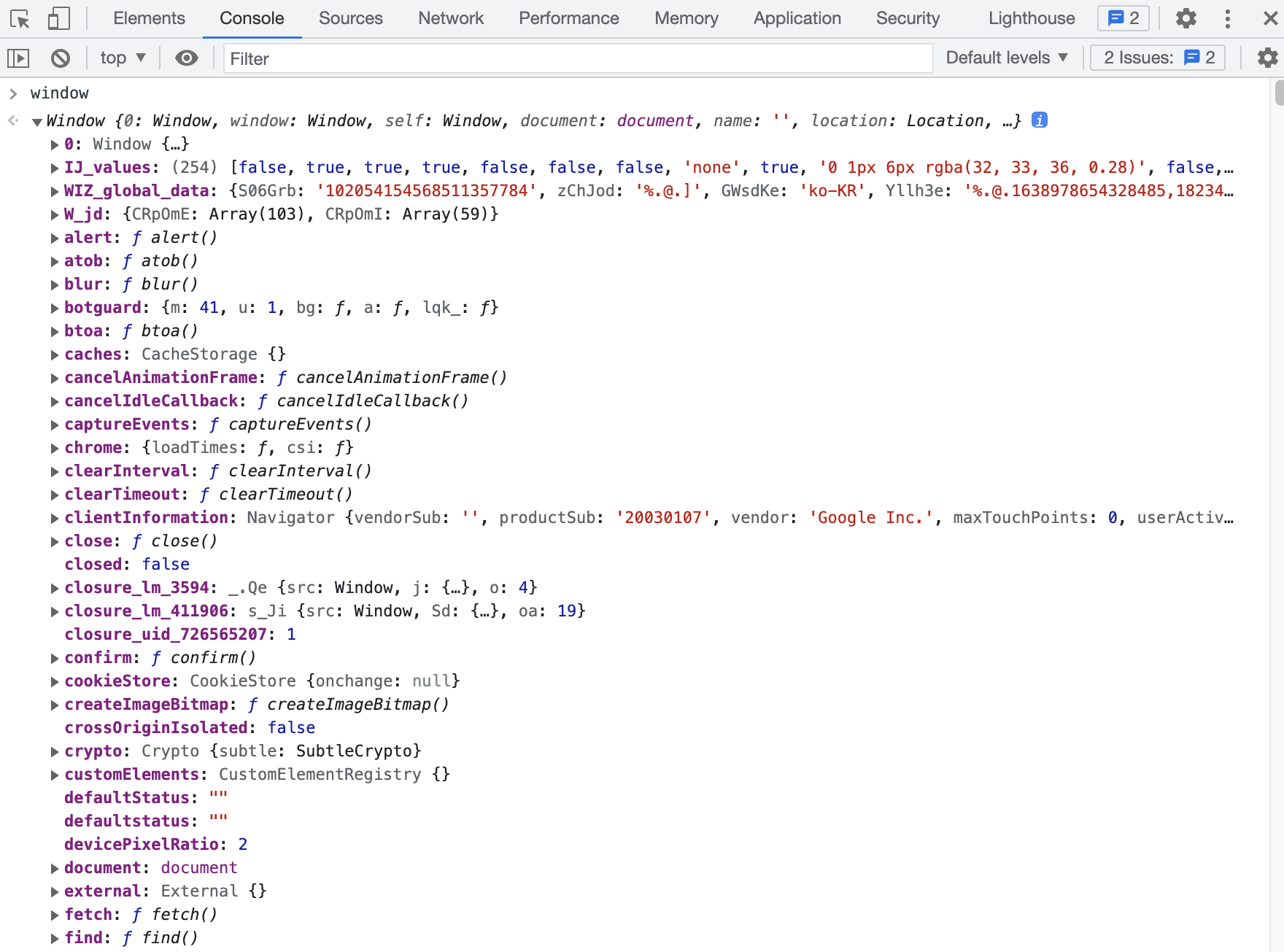
- 크롬 브라우저에서 개발자 도구를 켜고 console에 window를 치고 실행해 보면 다음과 같이 나온다.

- 수 많은 객체들이 window객체를 구성하는 것을 볼 수 있다.
- 자바스크립트로 이 객체들을 제어해서 웹 브라우저를 제어할 수 있게 되는 것이다.
DOM
- DOM(Document Object Model)은 객체지향 모델로써 구조화된 문서를 표현하는 형식이다.
- 텍스트 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다.
- 이미지를 홈페이지에 올릴 때 body 내부에서 img 태그를 걸어서 src 경로를 붙여넣어야 브라우저가 인식을 제대로 한다. 이것이 브라우저가 이해할 수 있도록 구성된 DOM이라고 한다.
- 즉, 모든 요소들과의 관계를 부자 관계로 표현할 수 있는 트리 구조로 구성한 것이 DOM이다.
- 이 DOM은 자바스크립트를 통해 동적으로 변경할 수 있다.
- 예시

- 트리구조로 되어 있는 것을 볼 수 있다.
- 웹 브라우저는 알아서 각각의 태그마다 일대일로 객체를 만들어놓고 준비를 하기 때문에 우리는 이미 만들어진 객체를 찾아 메서드를 호출하거나 속성 값을 가져오는 식으로 제어가 가능해진다.
- Penguins라는 이미지를 제어하기 위해 다음 코드를 사용할 수 있다.
<script> var imgs = document.getElementsByTagName('img'); </script> - 위 코드는 모든 이미지 태그들을 다 선택하여 배열을 imgs에 담겠다는 뜻이다.
- 위 코드를 브라우저의 console에 입력하면 다음과 같이 나온다.

- img태그가 하나밖에 없기 때문에 0번이 끝이고 길이는 1이 되는 것이다.
- DOM은 Window 객체의 하위객체이기 때문에 개발자도구에서
window.document로 접근을 할 수 있다.
- 그러나 window.document에서 window를 생략하고 document로도 접근을 할 수 있다. 그래서 위에서
document.getElmentsByTagName을 사용할 수 있었던 것이다. - DOM 트리구조의 도식화

- 문서노드(Document Node)
- 트리의 최상위에 존재하며 각각의 하위요소들(Element, Attribute, Text Node)에 접근하려면 문서노드를 통해야 한다.
- 요소노드(Element Node)
- 태그를 뜻한다. <p> <div> <span> 등..
- 어트리뷰트노드(Attribute Node)
- <input> 태그 안에는 name, value 등의 속성을 사용할 수 있는데 이러한 속성들을 가리키는 노드이다.
- 텍스트 노드(Text Node)
- 태그 내 텍스트를 표현한다. Text, Element Node의 자식이며 자신의 자식 노드를 가질 수 없기 때문에 DOM 트리의 최종단이다.
- <span> 안녕 </span>일 경우 텍스트 노드는 '안녕'이다. DOM 트리구조에서 노드는 9종류로 이루어져 있는데 주로 쓰이는 노드는 4종류이다.
- 문서노드(Document Node)
BOM
- BOM(Browser Object Model)은 자바스크립트가 브라우저와 소통하기 위해서 만들어진 모델이다.
- 공식 표준은 아니지만 브라우저 대부분이 자바스크립트와의 상호작용에 있어서 비슷한 메소드와 속성으로 동작하기에 이와 같은 메소드들을 통칭하여 BOM이라고 한다.
- 즉 DOM은 웹문서에 대한 제어와 변경을 한다면, BOM은 window 속성에 속하여 document가 아닌 window를 제어한다.
- window 객체를 통해 접근이 가능하다.
- location
- url 주소에 대한 정보를 제공
- window
- 최상위 객체로 각 프레임별로 하나씩 존재
- document
- 현재문서에 대한 정보
- navigator
- 브라우저명, 코드명, 버전정보 제공
- history
- 브라우저의 방문기록 정보를 제공
- screen
- 브라우저의 외부환경에 대한 정보를 제공
- location